Essential Firefox Extensions (Plugins, Add-Ons) – A Comprehensive Guide :: Part 2 :: Pragmatic Extensions
Updated: September 27th, 2009
- Introduction
- Pragmatic Extensions
- All-in-One Gestures
- Download Statusbar
- OpenDownload
- Tab Mix Plus
- Google Toolbar
- Linkification
- Greasemonkey
- Show MyIP
- ShowIP
- iimmgg.com Tools
- Remove Cookie(s) for Site
- Signature
- QuickRestart
- Resizeable Textarea
- TryAgain
- View Cookies
- Google Gears
- gTranslate
- SearchStatus
- SEO Toolbar
- End of Part 2
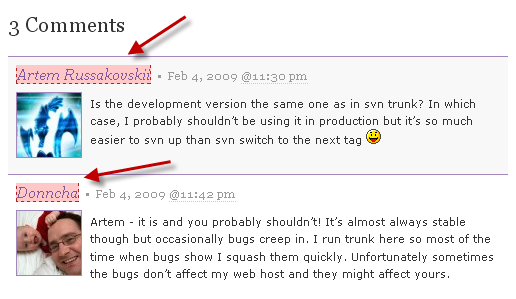
- Comments (1)
Introduction
Welcome to part 2 of the Essential Firefox Extensions And Tips – A Comprehensive Guide series. In this article I’m going to describe a number of time saving pragmatic extensions that make me a better, faster, more efficient browser user (browserer?).
Pragmatic Extensions
All-in-One Gestures
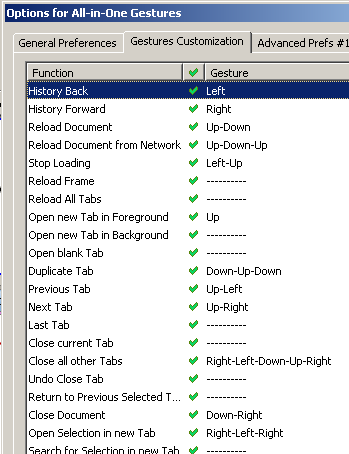
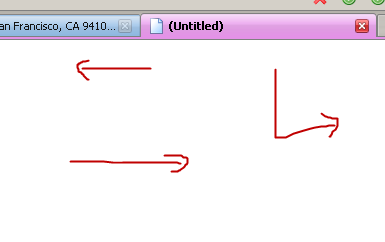
All-in-One Gestures introduces customizable gestures for all kinds of actions. To perform a gesture, hold the right (by default) button and move the mouse in the specified direction, drawing the needed shape.
I use it mostly for 3 things: history back/forward and close tab (see below). Once you start using gestures, there is no going back.
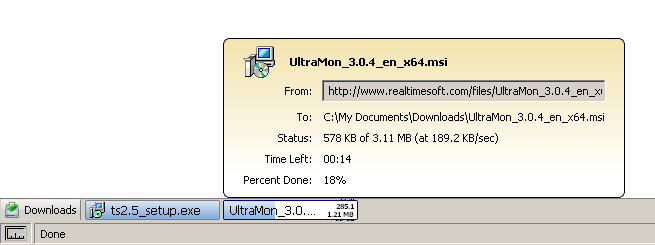
Download Statusbar
Download Statusbar is a handy extension that will show your downloads on a dedicated bar right above the status bar. It also adds a much needed “Delete from system” option to each download (why, Firefox, would you not give me an option to delete my downloads at all?). The Download Statusbar only shows up if there’s at least one download not dismissed yet. Double clicking on a finished file will both launch and remove it from the bar.
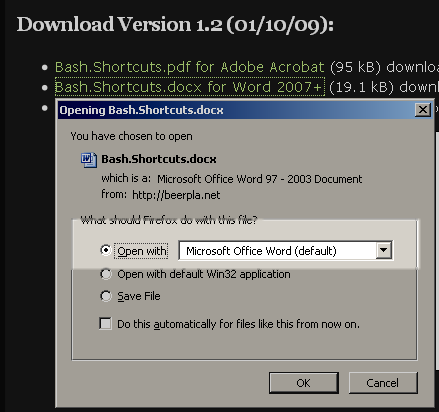
OpenDownload
Running downloaded files without saving them is probably the only Internet Explorer feature I actually missed, until I found OpenDownload that is. This extension will give you an option to launch a download upon completion in addition to just saving it. I don’t have to worry about finding and deleting it from my system later as it goes to Firefox’s temporary folder.
Tab Mix Plus
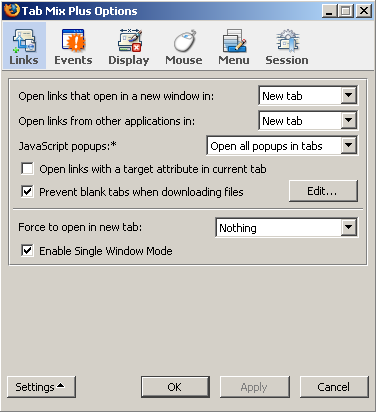
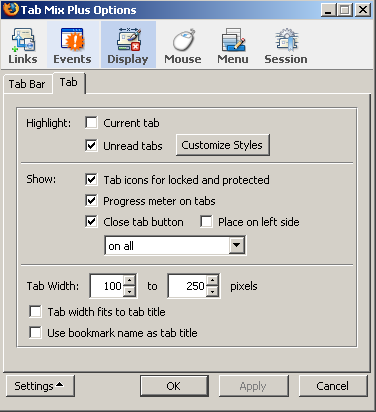
This extension is very powerful and versatile. It controls various aspects of the browser tabs, windows, session, and mouse. Here are the settings I find useful:
- open links that open in a new window in a new tab instead
- open all javascript popups in tabs (I hate popups)
- in fact, I enable the single window mode, in which all attempts to open a new window – by webpages or by you, including starting a new Firefox – will be redirected to a new tab
- highlight unread tabs, which would italicize the tab titles of pages that had something new loaded since you last opened them
- show progress meter on tabs
- close tab button on all tabs (instead of a single one on the right side)
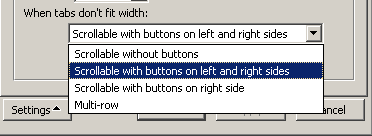
- hide the new tab button that occupies extra space
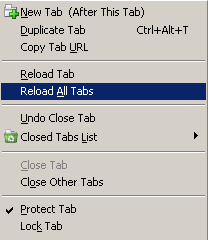
- customize the tab menu options
Here are some option screens:
Google Toolbar
The google toolbar is historically sort of a must for me. It adds a couple of nice features on top of the default search box and frees the latter, so that I can set it to another search engine (IMDB in my case). With the amount of searching one does on google daily, the sheer number of clicks and keystrokes saved will be in the thousands. Daily. I search a lot, OK?
In addition to providing an always present search bar, the toolbar carries a number of useful features, such as live search suggest, instant PageRank (unneeded if you install SEO Toolbar or SearchStatus), search Gmail and News buttons (and many others), clickable search terms good for in-page search, highlighting of the said terms, a simple autofill (though I use an irreplaceable AI Roboform instead), spell check (Firefox has one built-in now), translate (I use the gTranslate extension instead). All in all, one can do without google toolbar, depending on the needed functionality.
Linkification
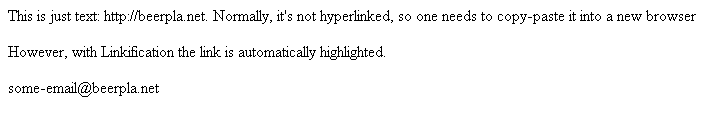
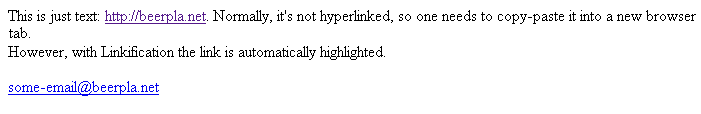
Linkification is a really pragmatic extension. It hyperlinks any url-looking strings that aren’t already hyperlinked. Take a look.
The extension has a variety of options to satisfy even savvy users but I found that defaults work really well. If for some reason you want to momentarily turn off linkification, just tap the ![]() button in the tray and the page will revert to its original form. By the way, if you really want to put it to the test, install it and head over to the comprehensive test case list.
button in the tray and the page will revert to its original form. By the way, if you really want to put it to the test, install it and head over to the comprehensive test case list.
Greasemonkey
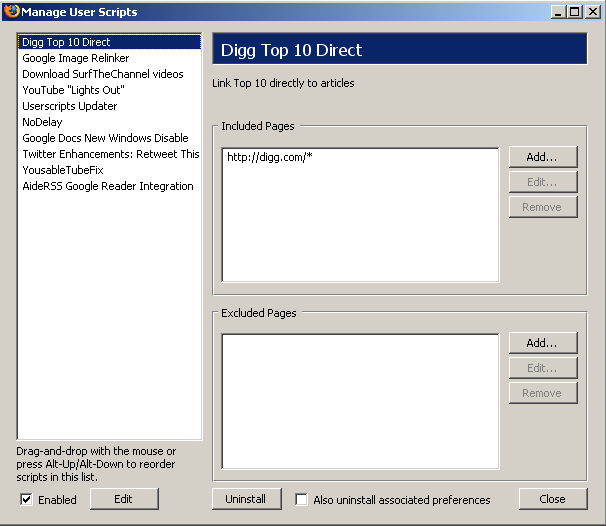
Greasemonkey is the most versatile extension available for Firefox, as it’s essentially a whole framework for scripts that can manipulate any aspect of any page. Head over to userscripts.org and take a look at the myriads of scripts written and submitted by other Greasemonkey users.
Still not clear what these can do? Let me list some that I use and their brief functionality:
- Digg Top 10 Direct – automatically rewrites the digg’s top 10 links to go straight to the articles, instead of the digg comment page. Clicking on the digg icon still goes to the comments page though, and I think this is the ideal functionality.
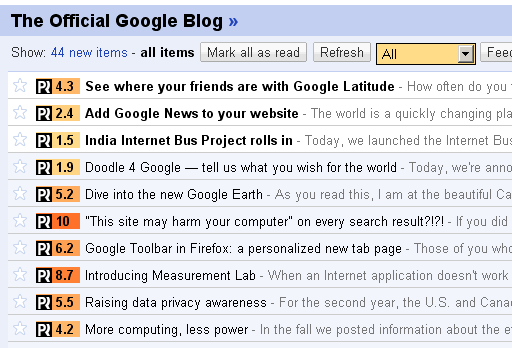
- Google Image Relinker – rewrites google image search urls to go directly to the corresponding images rather than the page they were found on.
- YousableTubeFix – adds a small smart menu that dynamically shows which qualities a given youtube video is available in and automatically picks the best one, adds download links to the each quality (FLV and MP4), resizes the player to your liking, and a few other things. It is also quite customizable.
- The now world famous Troy's Twitter Script that I reviewed a few week ago – it does everything Twitter currently doesn't, including Autocomplete, Auto URL Expansion, Auto URL Shortener, RT Button, Nested Replies, Inline Media Embed, Search Tabs, and more.
- AideRSS Google Reader Integration – adds AideRSS feed rank to each entry in Google Reader, which allows eyeballing more important articles within a few seconds of seeing a feed. Also available as a separate extension for those not using Greasemonkey.
Show MyIP
Show MyIP does exactly what it says: it displays your current IP. What I like about it is that it queries for it on demand, after you left or right click the icon. This approach avoids unnecessary queries going around.
What I don’t like about it is that there seems to be no way to copy this IP to clipboard. Ideally, a right click option would work great (that’s the way the next extension ShowIP does it). I left a comment about this fact on the extension’s page, so hopefully the author will implement it shortly.
Also, if an error occurs, be prepared for some good old German cursing:
ShowIP
ShowIP, in contrast to Show MyIP, actually displays the IP(s) of the website I’m currently on. It then allows me to copy it (or all of them) into clipboard and provides quick information links, such as whois, ip2country, and traceroute.
ShowIP is useful for both developers who want to know which dev server they’re currently working on as well as regular users who are interested in the location or whois of a site they’re visiting.
iimmgg.com Tools
iimmgg.com is a picture hosting site similar to tinypic.com and photobucket.com. Generally, it allows quick picture uploading with thumbnail creation. This extension makes this process insanely simple, I can’t say enough praise how good my user experience was with this extension. Check this out.
The extension has 2 modes:
1. If you right click on a picture, there’s a single option to upload it to iimmgg.com:
As soon as you click Upload, you are almost immediately redirected to a page on iimmgg.com with your picture and thumbnails already generated. Swoosh, that was fast. Internally, the extension sends the user to something like http://www.iimmgg.com/upload.php?u=http%3A//beerpla.net/wp-content/uploads/BenefitsofMUNI_1E7D/image.png&r=about:blank&s=1&t=, which then redirects to the final picture.
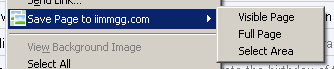
2. If you right click anywhere else on the page, there are now 3 ways to capture an image to iimmgg.com:
Select either of the 3 options: Visible Page, Full Page, or Select Area. Let’s say I select Select Area. A resizable overlay that I can drag it around to select the area I want shows up. Brilliant.
After I figure out what I want to capture, I click on the Capture Selected Area button in a bar that just showed up (btw, the styling of both the bar and the selector are very reminiscent of the Web Developer extension):
The next and final prompt shows up with the Image Format selection (PNG – High Quality, JPEG – High Quality, JPEG – Medium Quality, and JPEG – Low Quality), SFW selection, and capture name:
Click Capture and upload (or save to disk, which is not as fun but also useful):
Voila – the picture is ready for sharing.
Remove Cookie(s) for Site
Remove Cookie(s) for Site does exactly what it says – removes all cookies that belong to a domain and all subdomains of the site you’re currently on. Right click anywhere on the page, click Remove Cookie(s) for Site and the taskbar will update with the number of cookies removed.
You can also pull out a nice little button to a location of your choosing, like so:
Oftentimes I don’t even bother looking for a logout button – deleting all cookies is a lot faster.
Signature
Signature, as you probably guessed, inserts a signature into a text form. It supports as many signatures as you want. The uses can be versatile, here are just some:
- the obvious “first and last name” signature
- a full signature with your site link which can help in site promotion. Mine, for example, is
- disclaimers
- coined replies to emails
- various addresses
- repetitive urls
- any other frequently used set of strings that you have to continuously copy-paste
QuickRestart
QuickRestart adds a Restart Firefox option to the File menu. This is quite handy, especially when you have a lot of extensions and it may take Firefox 30 seconds to shut down.
The only downside of this is that it seems to lose the protected and locked tab properties set by Tab Mix Plus. Shutting down Firefox and starting it manually does not lose such properties. This is no longer a problem in the latest Tab Mix Plus version.
Resizeable Textarea
Ever seen a comment box this big and got annoyed by the idiot who designed it?
Fear not, as Resizeable Textarea adds resize capabilities to any text area. Move the cursor to the bottom or right borders, or the bottom-right corner, and drag all you want:
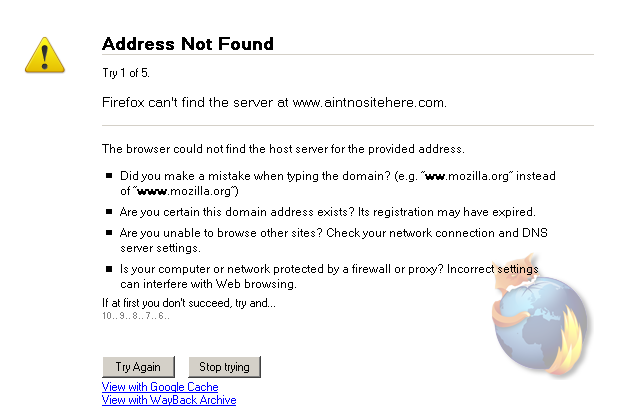
TryAgain
TryAgain is a great and very simple extension. It retries loading a failed page up to 5 times instead of just sitting there. This screenshot explains everything:
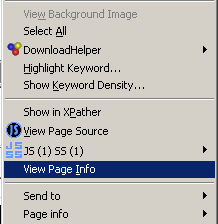
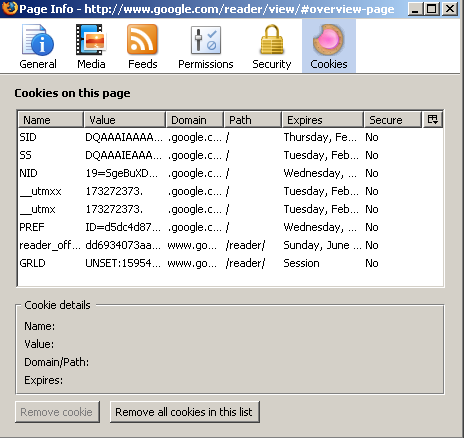
View Cookies
View Cookies is a simple extension that adds a Cookies tab to the VIew Page Info box. The tab allows viewing, removing, and copying cookie info for the site you’re currently visiting. There is a number of extensions that do similar things, like Firebug and Remove Cookie(s) for Site, but I install View Cookies anyway because its functionality makes sense.
Google Gears
Google Gears is a very useful extension, and it’s a shame that a lot of people don’t seem to understand what it does. Think of it as simply a secure local cache (developed by Google). Quite a few popular websites support Gears, and I think it is best to just give a few examples of actual usage.
- gmail.com – gmail rolled out offline email support quite recently, which is the most useful implementation of Gears to date.
- wordpress – if you host a wordpress blog, you can opt in to cache a few hundred files in Gears that will speed up the wordpress admin interface. WordPress calls this Turbo mode.
- rememberthemilk.com – RTM, the most advanced and functional TODO list site, offers an excellent implementation of Gears. If you lose your connection, you are free to create, modify, and delete any tasks you want – all the changes will be synchronized when you go back online.
- google reader – the reader can download feed items for offline viewing but the implementation is not very good – you have to explicitly go offline by clicking a
 button, at which point Gears will download 2000 items.
button, at which point Gears will download 2000 items.
From a technical standpoint, Gears uses a local SQLite database for storage. The Gears security model is described here.
gTranslate
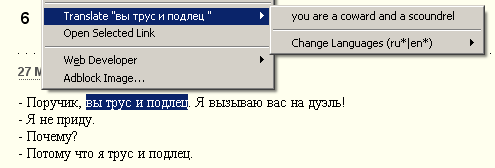
GTranslate translates selected text into a language of your choice. It can be set to autodetect the source language or forced to a specific one. I must say so far it worked very well and detected the source language automatically without flaw.
Once the translation is received, gTranslate shows it and links to the google translate page:
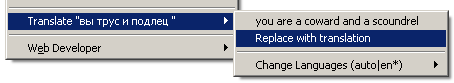
Additionally, if the selected text is in an editable field, gTranslate will offer an option to replace the selection with its translation:
SearchStatus
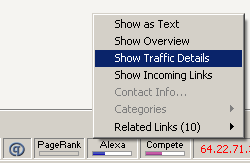
SearchStatus is a useful and relatively simple SEO extension. It shows a quick roundup of page rankings for the current page from Google (PageRank), Alexa, and Compete. This lets me quickly check how popular [or lame] the site I’m on is and keep tabs on my own online properties. Right clicking each metric grants access to a few useful shortcuts and for the lazy pragmatic, right clicking the little ![]() symbol has such links as Show Whois, Show robots.txt, Show sitemap.xml, and others.
symbol has such links as Show Whois, Show robots.txt, Show sitemap.xml, and others.
Another not so obvious but useful feature of this extension is the ability to mark rel=’nofollow’ links. You rightfully obsessed SEO junkies can quickly see which parts of your site leak the valuable link juice and which ones don’t. Take a look at these nofollow links that SearchStatus marked with light red background:
SEO Toolbar
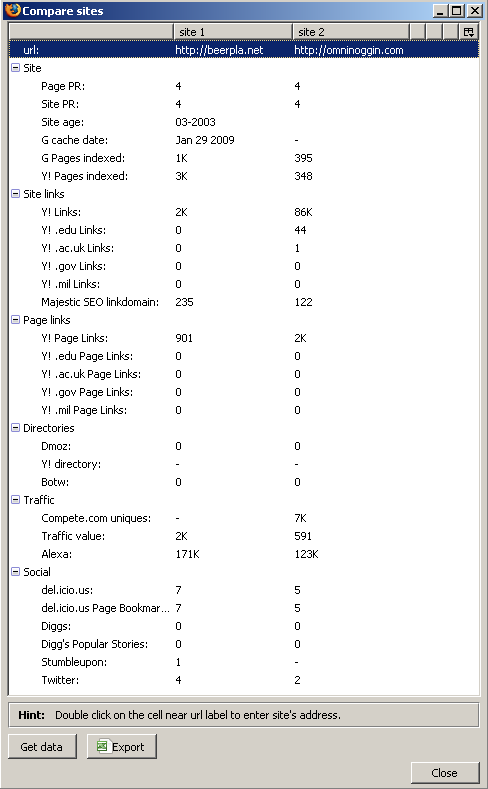
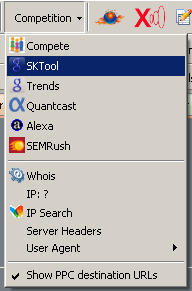
This toolbar is probably going to be useful for relatively hardcore SEO fiends as most people would do just fine with the above SearchStatus extension. The toolbar seems a bit bulky and slow but has a ton of SEO related functionality. It is, of course, free. It shows Google PageRank, Yahoo linkdomain, Yahoo page links, DMOZ directory, Yahoo directory, Best of the web directory, Archive.org, Compete uniques, and SEMRush traffic value:
It also links to a bunch of tools, like quantcast analysis, google trends, and alexa:
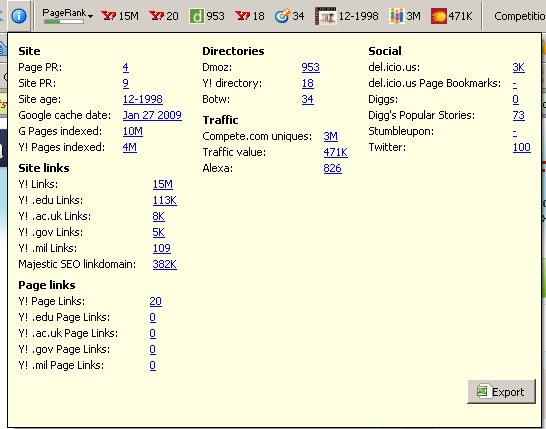
For a quick, more in-depth, exportable overview, press the info button ![]() :
:
However, the 2 most useful to me features are probably the Rank Checker ![]() :
:
End of Part 2
This marks the end of part 2 in the series. I expect this page to update pretty often, whenever I find new extensions, so bookmark it using your favorite method by clicking the button below.
The next part in the series (available soon) will describe a number of useful web development extensions.
In the meantime, if you found this article useful, feel free to buy me a cup of coffee below.



![image_thumb21[1] image_thumb21[1]](http://beerpla.net/wp-content/uploads/EssentialFirefoxExtensionsPluginsAddOn_1015B/image_thumb211.png)



![image_thumb4[1] image_thumb4[1]](http://beerpla.net/wp-content/uploads/EssentialFirefoxExtensionsPluginsAddOn_1015B/image_thumb41_3.png)


![image_thumb2[1] image_thumb2[1]](http://beerpla.net/wp-content/uploads/EssentialFirefoxExtensionsPluginsAddOn_1015B/image_thumb21.png)



![image_thumb13[1] image_thumb13[1]](http://beerpla.net/wp-content/uploads/EssentialFirefoxExtensionsPluginsAddOn_1015B/image_thumb131_3.png)

![image_thumb6[1] image_thumb6[1]](http://beerpla.net/wp-content/uploads/EssentialFirefoxExtensionsPluginsAddOn_1015B/image_thumb61.png)
![image_thumb8[1] image_thumb8[1]](http://beerpla.net/wp-content/uploads/EssentialFirefoxExtensionsPluginsAddOn_1015B/image_thumb81.png)



![image_thumb14[1] image_thumb14[1]](http://beerpla.net/wp-content/uploads/EssentialFirefoxExtensionsPluginsAddOn_1015B/image_thumb141.png)



![image_thumb18[1] image_thumb18[1]](http://beerpla.net/wp-content/uploads/EssentialFirefoxExtensionsPluginsAddOn_1015B/image_thumb181.png)


![image_thumb21[2] image_thumb21[2]](http://beerpla.net/wp-content/uploads/EssentialFirefoxExtensionsPluginsAddOn_1015B/image_thumb212.png)



![image_thumb24[1] image_thumb24[1]](http://beerpla.net/wp-content/uploads/EssentialFirefoxExtensionsPluginsAddOn_1015B/image_thumb241.png)
![image_thumb31[1] image_thumb31[1]](http://beerpla.net/wp-content/uploads/EssentialFirefoxExtensionsPluginsAddOn_1015B/image_thumb311.png)


![image_thumb23[1] image_thumb23[1]](http://beerpla.net/wp-content/uploads/EssentialFirefoxExtensionsPluginsAddOn_1015B/image_thumb231.png)
![image_thumb15[1] image_thumb15[1]](http://beerpla.net/wp-content/uploads/EssentialFirefoxExtensionsPluginsAddOn_1015B/image_thumb151.png)




![image_thumb22[1] image_thumb22[1]](http://beerpla.net/wp-content/uploads/EssentialFirefoxExtensionsPluginsAddOn_1015B/image_thumb221.png)