Updated: July 26th, 2010
 This is a quick recipe that I found pretty interesting and relatively unknown.
This is a quick recipe that I found pretty interesting and relatively unknown.
Everyone who uses SVN knows that most repositories are set up to allow viewing of their contents via a web browser. For example, here's the trunk of WP Plugins SVN: http://plugins.svn.wordpress.org/ and here is the current trunk version of a specific file, let's say http://plugins.svn.wordpress.org/stats/trunk/readme.txt.
The Problem
However, what if you wanted to view a specific revision of a file or directory in your browser?
Let's say I wanted revision 100,000 of http://plugins.svn.wordpress.org/stats/trunk/readme.txt
Normally, on a command line, you'd do something like
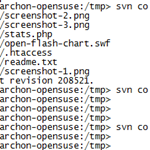
svn co http://plugins.svn.wordpress.org/stats/trunk/readme.txt stats cd stats; svn up -r100000 readme.txt |
or simply
It's always important to know for developers what browsers they are developing for, who dominates the market, and what the current trends are.
I have gotten my hands on the Plaxo.com visitors' browser stats for December of 2009.
This information is valuable because Plaxo has a relatively general demographics, as it's not a site only geeks or only moms visit, and the statistics tends to not be skewed. Therefore, as you can see, Firefox doesn't occupy the same share as you might see on a techy site (on this site, more than 50% of users visit in Firefox).
Also, since Plaxo has a couple million monthly visitors and therefore a couple million data points, statistically speaking these numbers are relatively …
 As a backend developer, I don't get to work with JavaScript much anymore. However, from time to time, a project would come along that uses JavaScript (specifically, AJAX) to load some backend data on the fly. Of course, nothing works 100% right away*, so I would often have to tweak this JavaScript and massage it until it does what I need.
As a backend developer, I don't get to work with JavaScript much anymore. However, from time to time, a project would come along that uses JavaScript (specifically, AJAX) to load some backend data on the fly. Of course, nothing works 100% right away*, so I would often have to tweak this JavaScript and massage it until it does what I need.
Here's where Firebug comes in with its JavaScript debugger. I'm used to using a debugger in every language I deal with, so using Firebug is a no brainer. Since it supports breakpoints, stopping execution and inspecting local variables and the rest of the scope generally beats alerts and console.logs for me.
Here's what a typical breakpoint looks …
Updated: January 29th, 2010
 Today I found out something entirely new about framebusting and specifically clickjacking protection techniques.
Today I found out something entirely new about framebusting and specifically clickjacking protection techniques.
I was working with a site that was using frames. Suddenly, one of the frames (which was hosted on a domain that differed from the one it was embedded in) displayed the following message (in Firefox 3.5.4):
This content cannot be displayed in a frame To protect your security, the publisher of this content does not allow it to be displayed in a frame. Click here to open this content in a new window |
To protect your security, the publisher of this content does
not allow it to be displayed in a frame.
Click here to
…
Updated: June 24th, 2020
 Introduction
Introduction
Clickjacking is a malicious technique of tricking web users into revealing confidential information or taking control of their computer while clicking on seemingly innocuous web pages. A vulnerability across a variety of browsers and platforms, a clickjacking takes the form of embedded code or script that can execute without the user's knowledge, such as clicking on a button that appears to perform another function (credit: Wikipedia).
Clickjacking is hard to combat. From a technical standpoint, the attack is executed using a combination of CSS and iFrames, which are both harmless web technologies, and relies mostly on tricking users by means of social engineering. Additionally, the only server side technique against clickjacking known to me is “frame breaking…
